https://survivalcoding.com/p/android_basic
될 때까지 안드로이드
될 때까지 안드로이드에 수록된 예제의 라이브 코딩 해설
survivalcoding.com
위 서적을 참고하였습니다.
이번 포스트에선 프래그먼트를 이용해서 간단한 앱 두 가지를 만들어 보겠습니다.
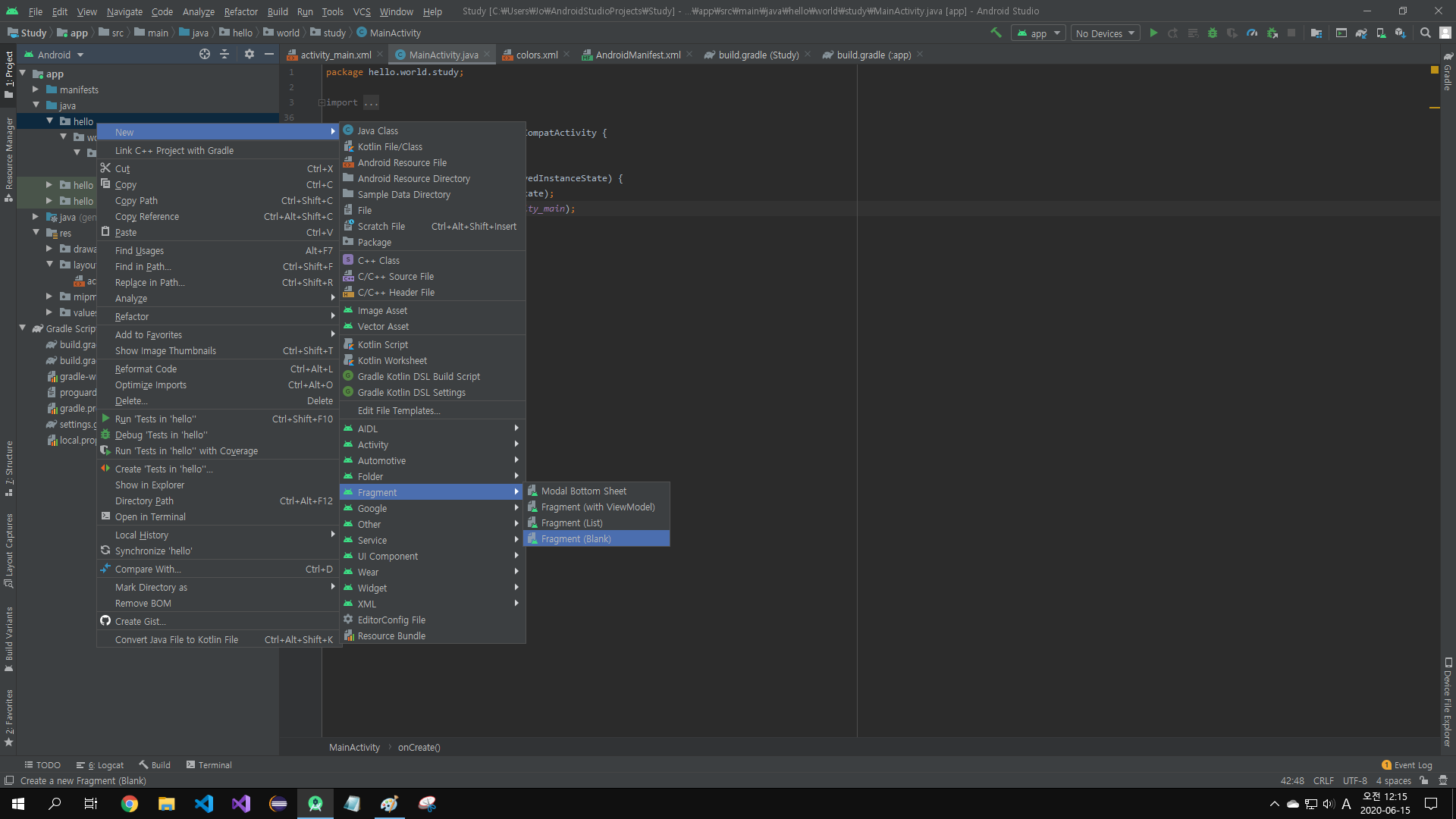
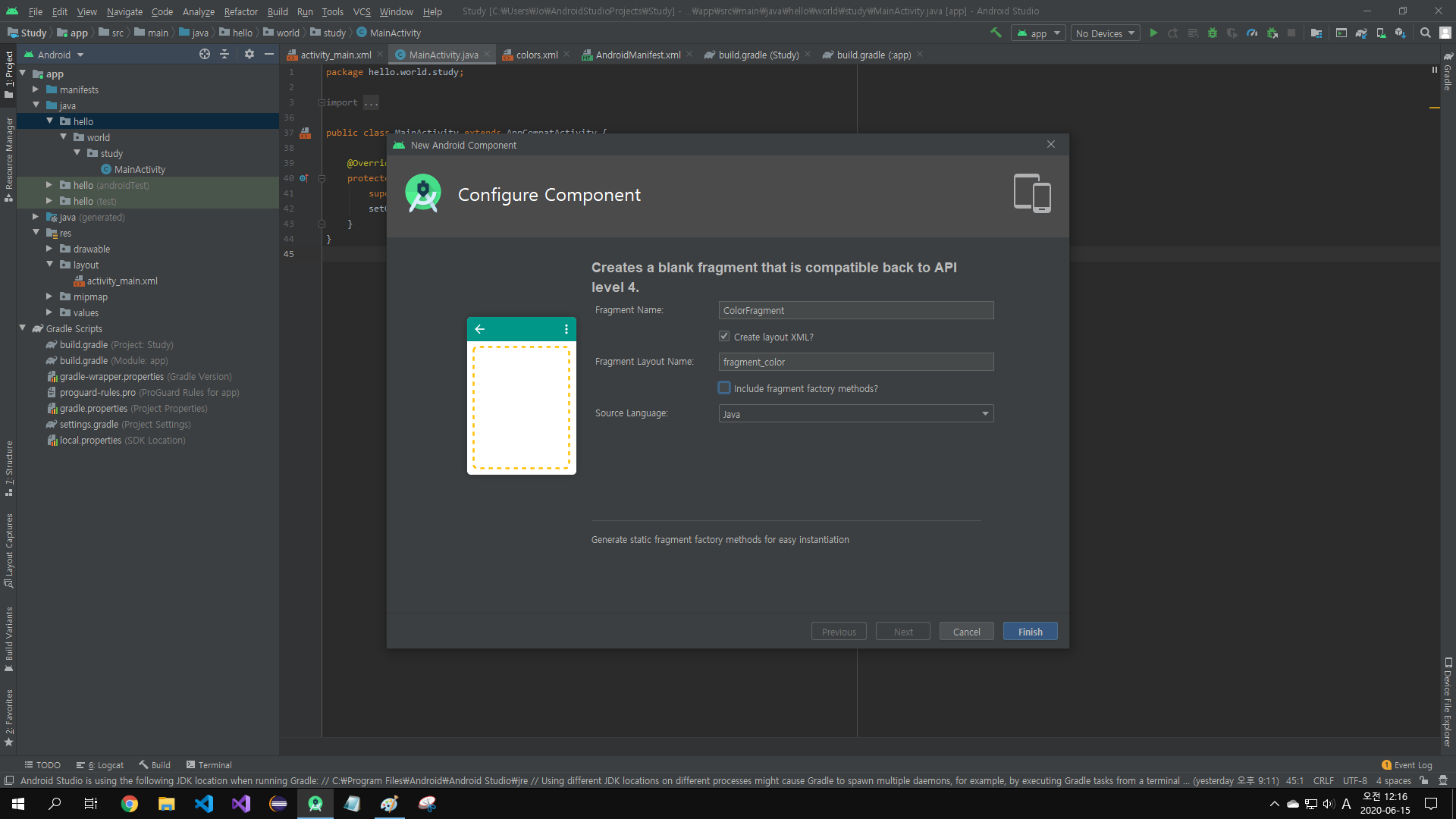
먼저 다음과 같은 방법으로 프래그먼트 클래스를 하나 만들어 주세요.


include fragment factory methods? 는 해제해주시기 바랍니다. 필요한 항목이지만 여기선 쓰이지 않습니다.
ColorFragment.java
/**
* A simple {@link Fragment} subclass.
*/
public class ColorFragment extends Fragment {
private int mColor = Color.BLUE;
private TextView textView;
public ColorFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_color, container, false);
textView = (TextView) view.findViewById(R.id.hello_text);
textView.setBackgroundColor(mColor);
return view;
}
public void setColor(int color) {
mColor = color;
if(textView != null) {
textView.setBackgroundColor(mColor);
}
}
}
특별한 건 보이지 않습니다. inflater를 사용해서 fragment_color.xml에 있는 TextView를 가져와 객체를 추가한 다음 background 색상을 바꿔주는 간단한 클래스입니다.
fragment_color.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="hello.ColorFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/hello_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
</FrameLayout>
FrameLayout으로 만들어진 fragment 레이아웃 파일입니다.
activity_main_xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:text="Hello World"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<fragment
android:id="@+id/color_fragment"
android:name="hello.ColorFragment"
android:layout_width="match_parent"
android:layout_height="100dp"
tools:layout="@layout/fragment_color" />
</FrameLayout>
<Button
android:text="교체"
android:onClick="change_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
FrameLayout 안에 fragment를 만들어 줬습니다. 이유는 프래그먼트가 교체될 ViewGroup으로 사용되기 때문입니다.
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Fragment 조작을 위한 FragmentManager 얻음
FragmentManager fragmentManager = getSupportFragmentManager();
//ColorFragment를 findFragmentById()로 얻음
ColorFragment colorFragment = (ColorFragment) fragmentManager.findFragmentById(R.id.color_fragment);
//Fragment 색상 변경
colorFragment.setColor(Color.BLUE);
}
public void change_color(View view) {
ColorFragment fragment = new ColorFragment();
//0 ~ 255 사이의 랜덤한 정수
int red = new Random().nextInt(256);
int green = new Random().nextInt(256);
int blue = new Random().nextInt(256);
//랜덤한 색상 설정
fragment.setColor(Color.rgb(red, blue, green));
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment)
.commit();
}
}
먼저 fragmentManager에 getSupportFragmentManager()를 넣습니다. 그 다음 ColorFragment 객체를 만들어 color_fragment(fragment)를 얻고, 색상을 변경합니다. 버튼을 눌렀을 시 랜덤한 색상으로 변경합니다. replace()로 container(FrameLayout)을 색이 바뀐 fragment로 교체합니다.
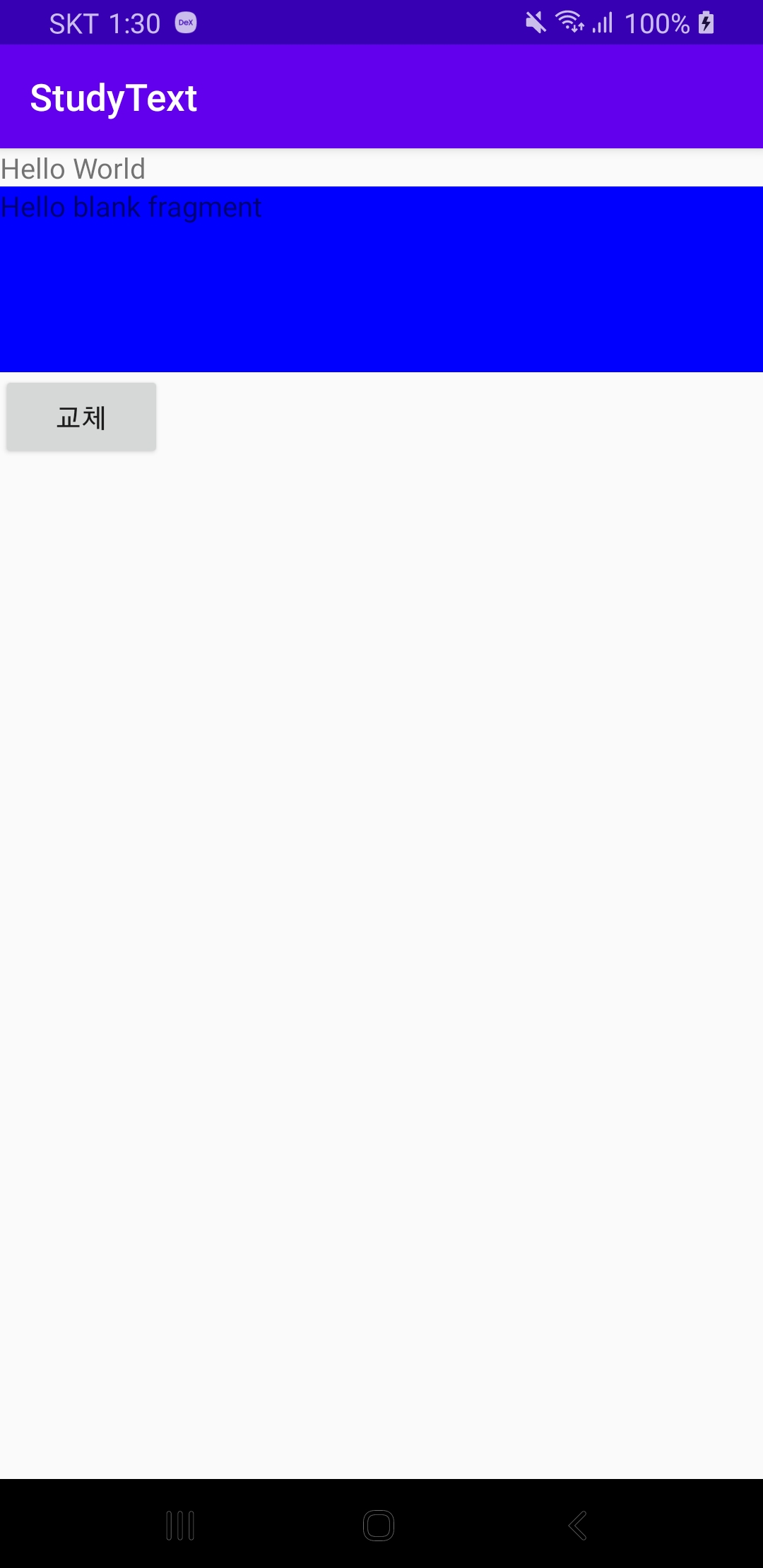
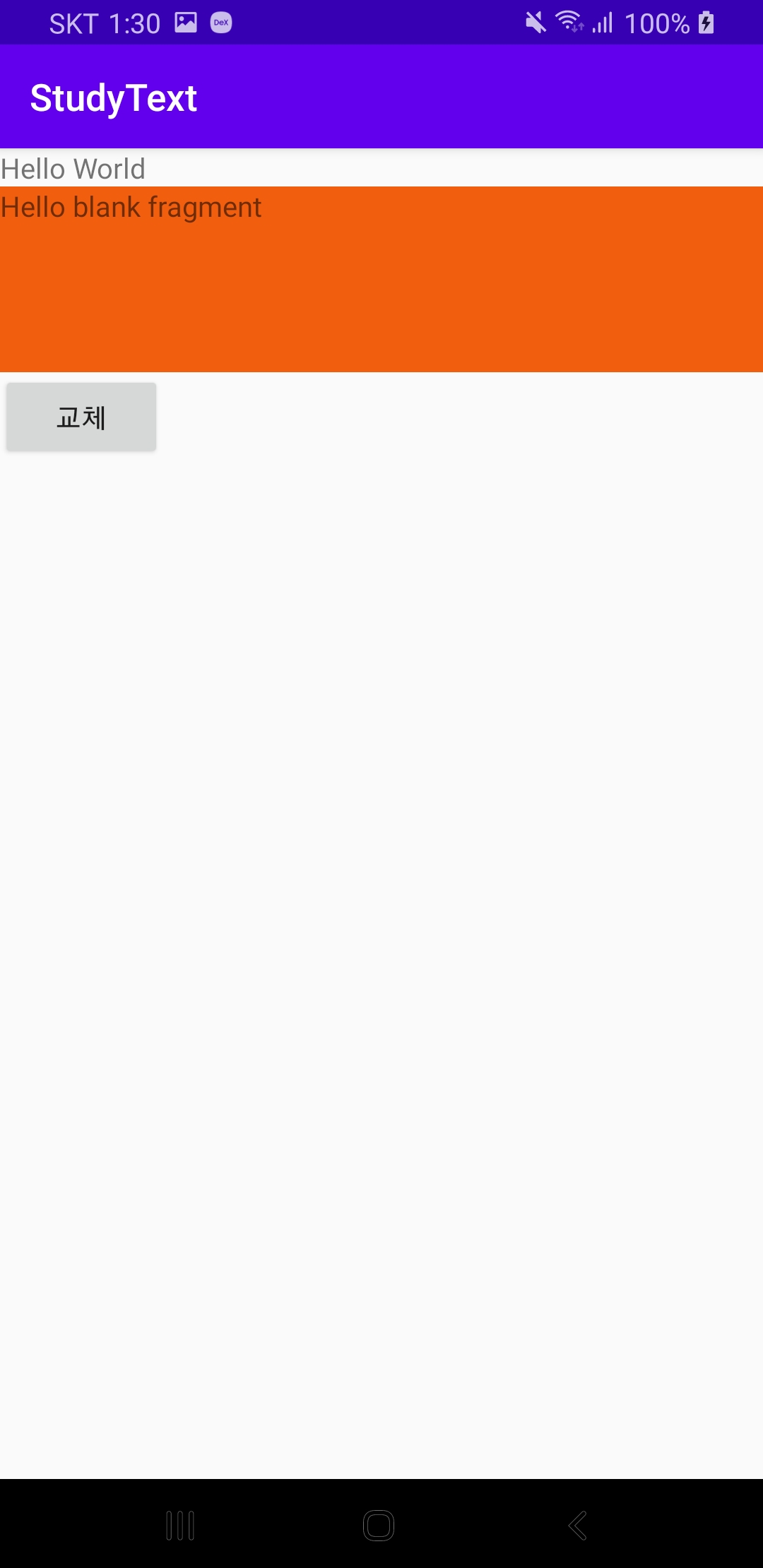
다음은 결과입니다.
 첫 실행 화면 |
 버튼 눌렀을 시 |
정말정말 간단한 앱이었습니다. 버튼을 눌렀을 시 background 색이 다른 fragment를 교체하는 간단한 예제였습니다.
다음은 프래그먼트를 여러개 만들어서 교체하는 앱을 만들어 보겠습니다. 밑에 있는 블로그 참고했습니다.
이것도 정말 괜찮은 코드이니 한 번 참고하시면 좋을 것 같습니다. 소스코드는 블로그 방문하셔서 확인해주세요^^
https://recipes4dev.tistory.com/58
안드로이드 프래그먼트 기본 사용법. (Android Fragment)
1. 안드로이드 Fragment 안드로이드에서 화면에 출력되는 UI 구성의 가장 기본이 되는 요소는 Activity입니다. 안드로이드 앱이 TextView, Button 등의 위젯을 화면에 표시하기 위해서는 최소한 하나의 Act
recipes4dev.tistory.com
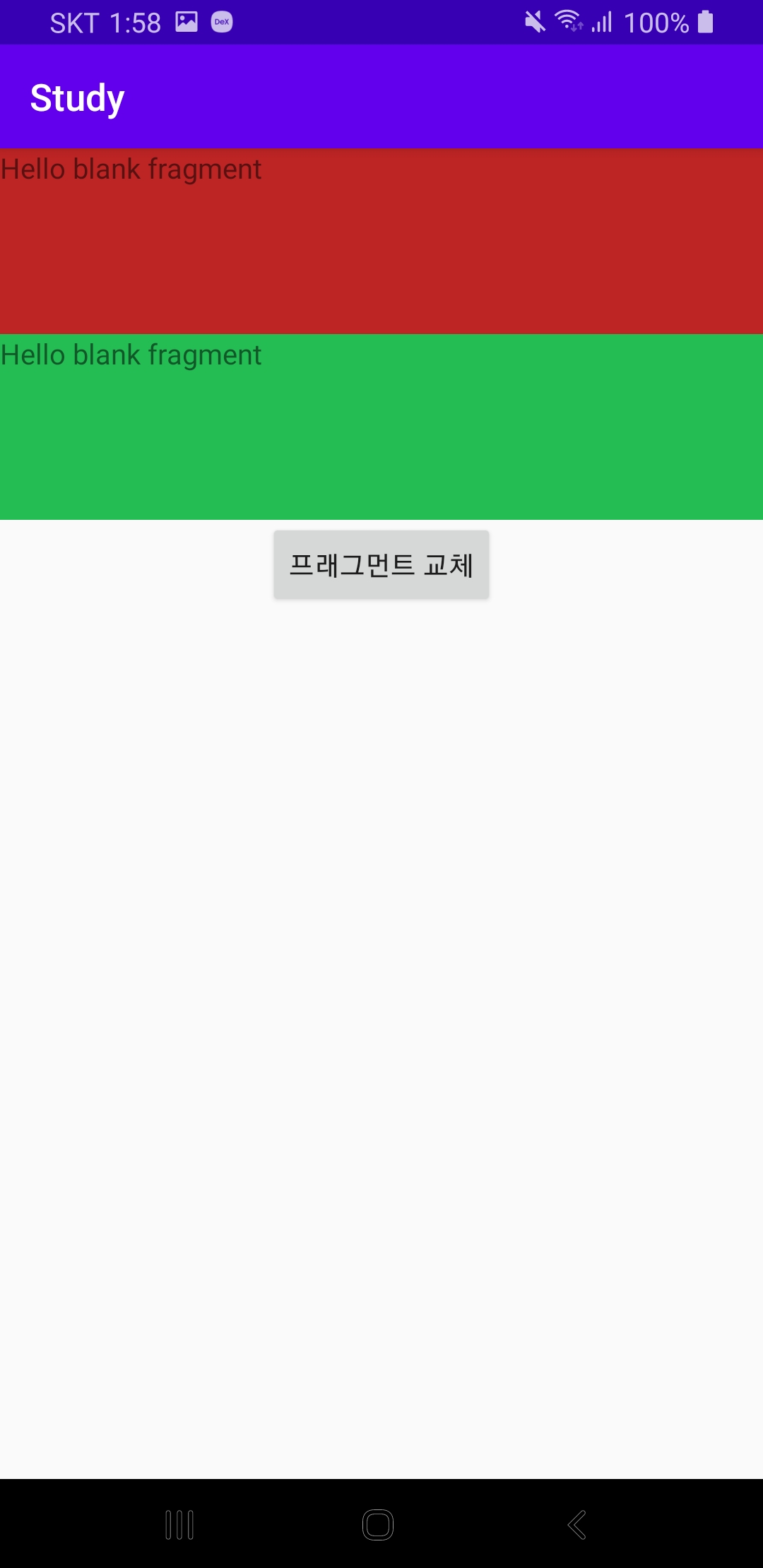
실행결과입니다.
 초기화면 |
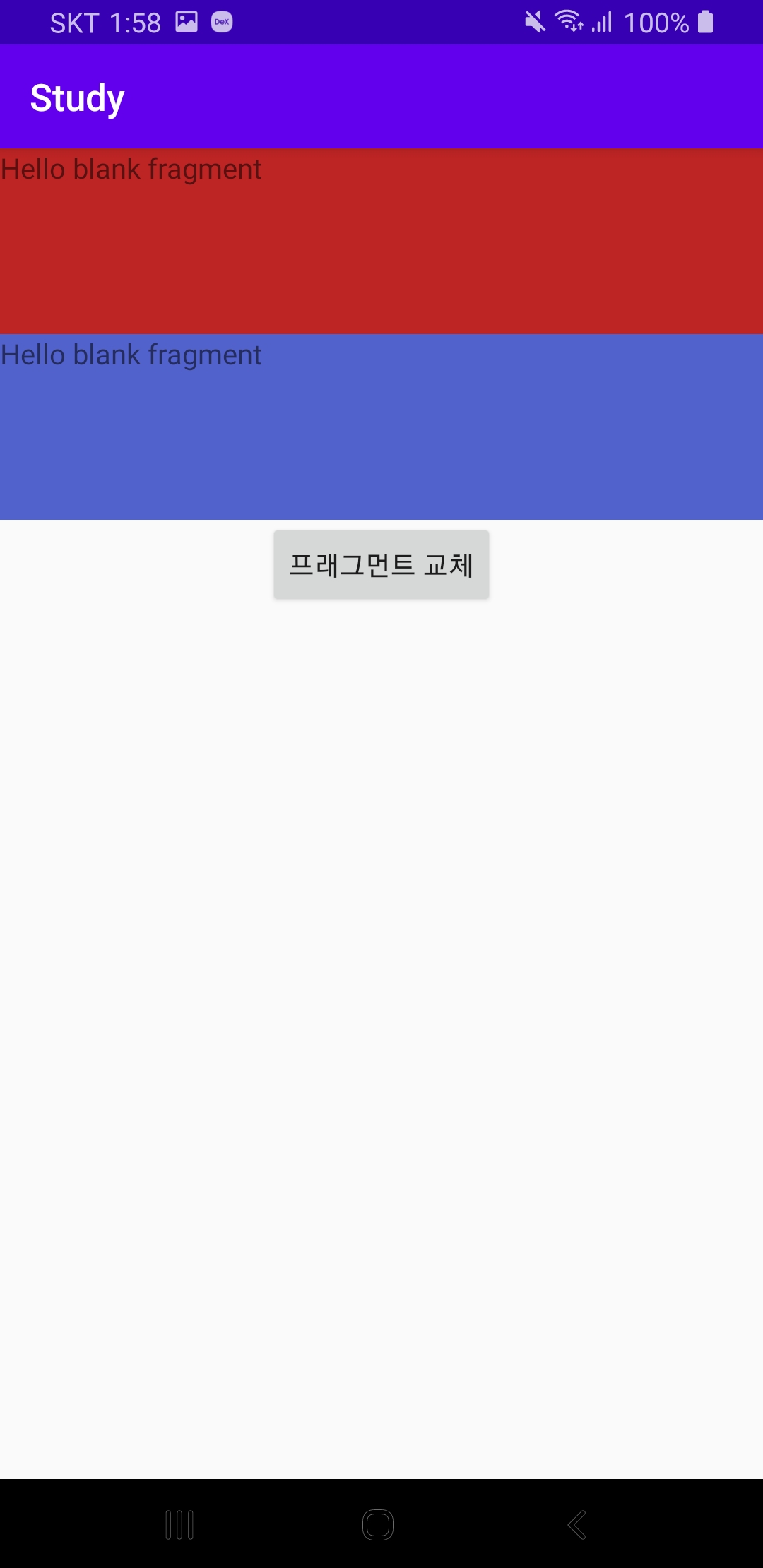
 버튼 눌렀을 때 |
이번 포스트에선 간단하게 프래그먼트 교체하는 예제에 대해서 알아봤습니다. 다음엔 리스트뷰도 추가하여 프래그먼트를 교체하는 방법에 대해 살펴보겠습니다. 감사합니다.
'Android > Android' 카테고리의 다른 글
| [Android] 다이얼로그 프래그먼트 사라지지 않는 다이얼로그 만들기 (0) | 2020.06.15 |
|---|---|
| [Android] 안드로이드 프래그먼트 (Fragment) (3) (4) | 2020.06.15 |
| [Android] 안드로이드 프래그먼트 (Fragment) (1) (0) | 2020.06.14 |
| [Android] 안드로이드 화면 회전 시 데이터 사라지는 현상 막기(onSaveInstanceState, onRestoreInstanceState) (0) | 2020.06.14 |
| [Android] 다중 창 막기 (0) | 2020.06.14 |