https://survivalcoding.com/p/android_basic
될 때까지 안드로이드
될 때까지 안드로이드에 수록된 예제의 라이브 코딩 해설
survivalcoding.com
위 서적을 참고하였습니다.
이번 포스트에선 ViewPager로 좌우가 밀리는 앱을 만들어보겠습니다. 뷰페이저를 사용하려면 design support 라이브러리를 다운로드하여야 합니다. 저는 최신 버전인 androidx를 사용하겠습니다.
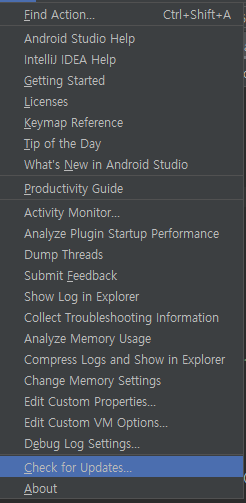
먼저, 안드로이트 스튜디오가 최신이 아닌 분들은 최신으로 업데이트해줍니다. 상단 가운데에 [ Help -> Check for Updates... ]를 눌러 최신으로 업데이트시켜줍니다.

업데이트가 완료되셨으면 Module 쪽 build.gradle에 들어가서 dependencies에 다음 코드를 넣어줍니다.
implementation 'com.google.android.material:material:1.1.0'
예전 버전은 com.android.support:design:xxxx인데, 안드로이드가 버전 업데이트가 되면서, 머터리얼 디자인을 사용하는 것을 추천하고 있습니다. 이 코드를 추가하시고, 상단에 Sync Now를 눌러주면 라이브러리 추가가 완료됩니다.
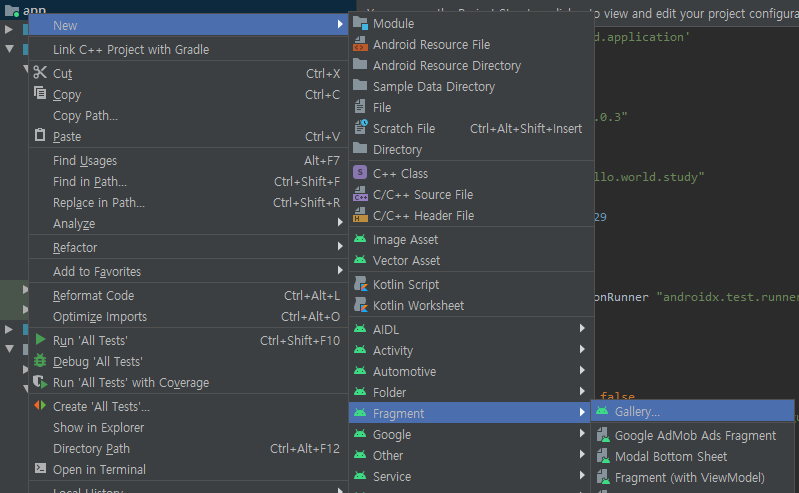
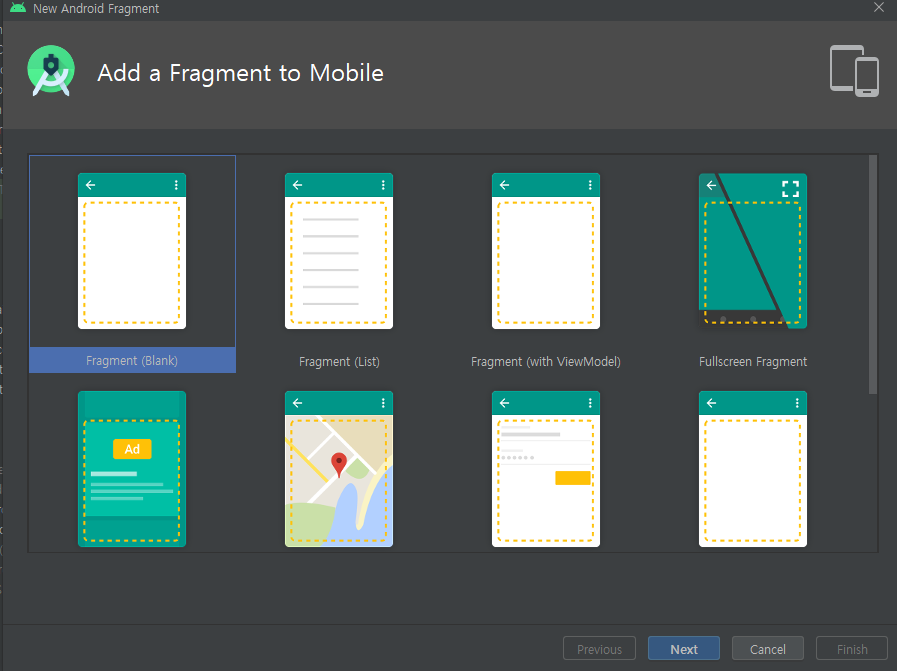
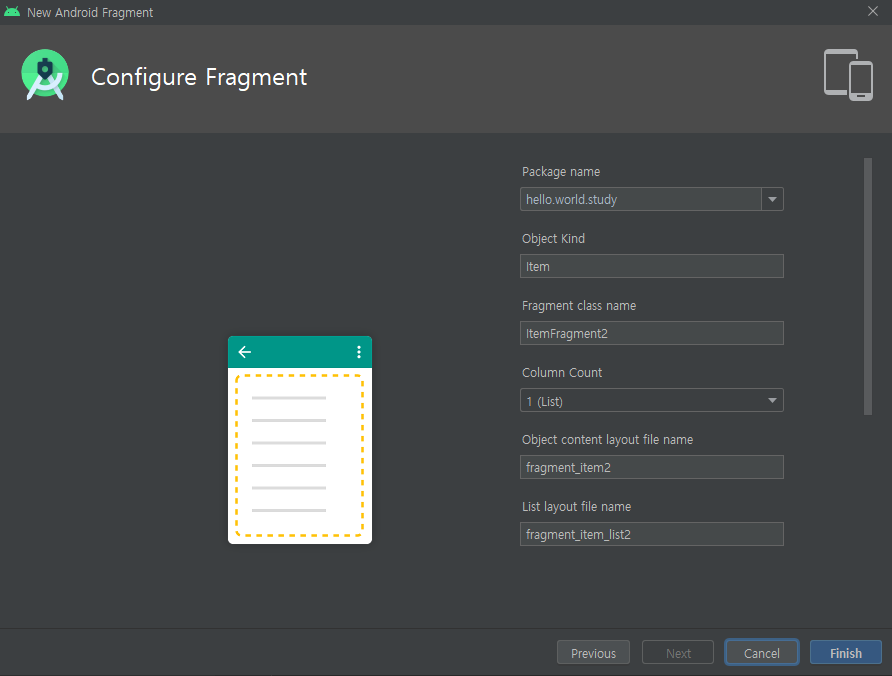
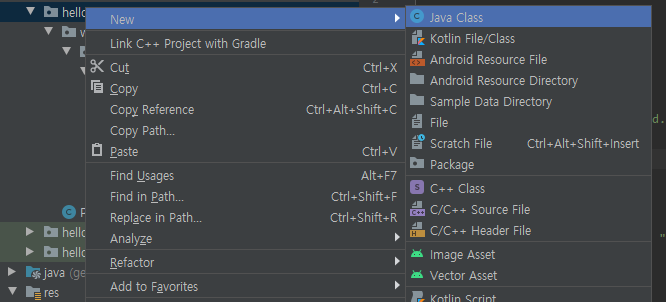
이제 fragment를 만들어 주겠습니다. app을 우클릭 후 [ New -> Fragment -> Gallery... ]에 들어가 주세요. 그럼 아래와 같은 화면이 생깁니다.


여기서 저희는 Fragment(Blank) 두 개와 Fragment(List) 하나를 생성해주겠습니다.
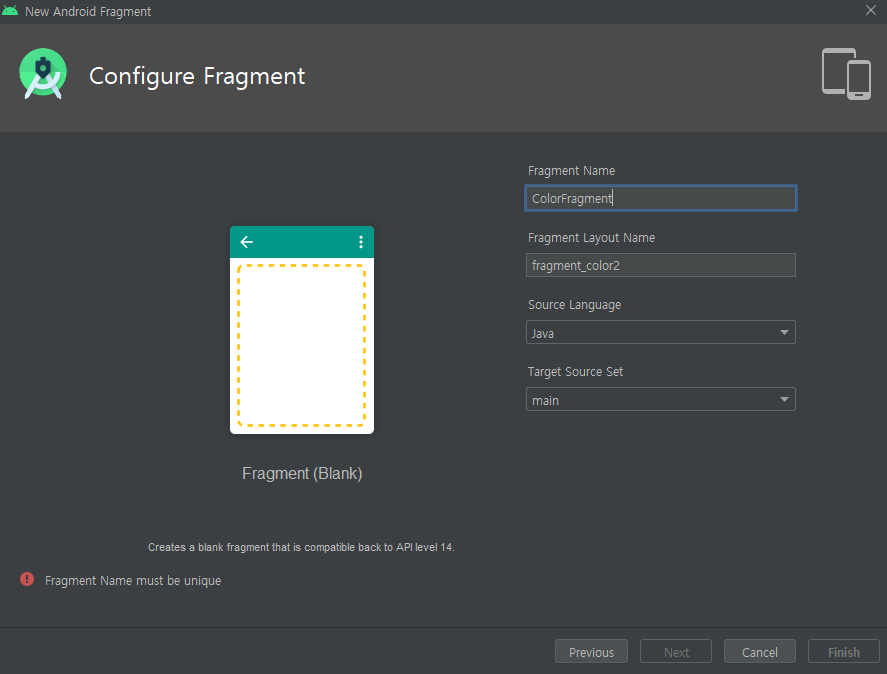
이름은 원하시는 거 해주시면 되는데, 저는 ColorFragment와 ButtonFragment를 생성해주겠습니다. 그리고 Fragment(List)는 설정 건들지 마시고 바로 finish 눌러주시면 됩니다.


그럼 다양한 레이아웃과 자바 파일이 생기는 것을 볼 수 있습니다. 이 파일들은 건들지 않고, 뷰페이저만 구현해보도록 하겠습니다. 이제 PageAdapter를 만들어야 합니다.

이름은 PageAdapter로 하겠습니다. 그리고 다음 코드를 추가해주세요.
MainActivity.java
public class PageAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> mData;
public PageAdapter(@NonNull FragmentManager fm) {
super(fm);
//페이지 항목들을 ArrayList에 추가
mData = new ArrayList<>();
mData.add(new ButtonFragment());
mData.add(new ItemFragment());
mData.add(new ColorFragment());
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return (position+1)+ "번째";
}
@NonNull
@Override
public Fragment getItem(int position) {
return mData.get(position);
}
@Override
public int getCount() {
return mData.size();
}
}
그리고 activity_main.xml로 가서 다음 코드를 추가해주세요.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="#0AEF14"
app:tabSelectedTextColor="#E91E63"/>
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
머터리얼 디자인 라이브러리를 활용한 소스입니다. 위에 화면에 위치하는지 볼 수 있는 TabLayout과 Fragment 화면을 나타내는 ViewPager를 구현했습니다. 이제 MainActivity입니다.
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.pager);
PagerAdapter adapter = new PageAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
}
별 어려운 것 없습니다. ViewPager 객체를 만든 다음 Adapter에 등록하고, TabLayout을 지정하면 끝입니다.
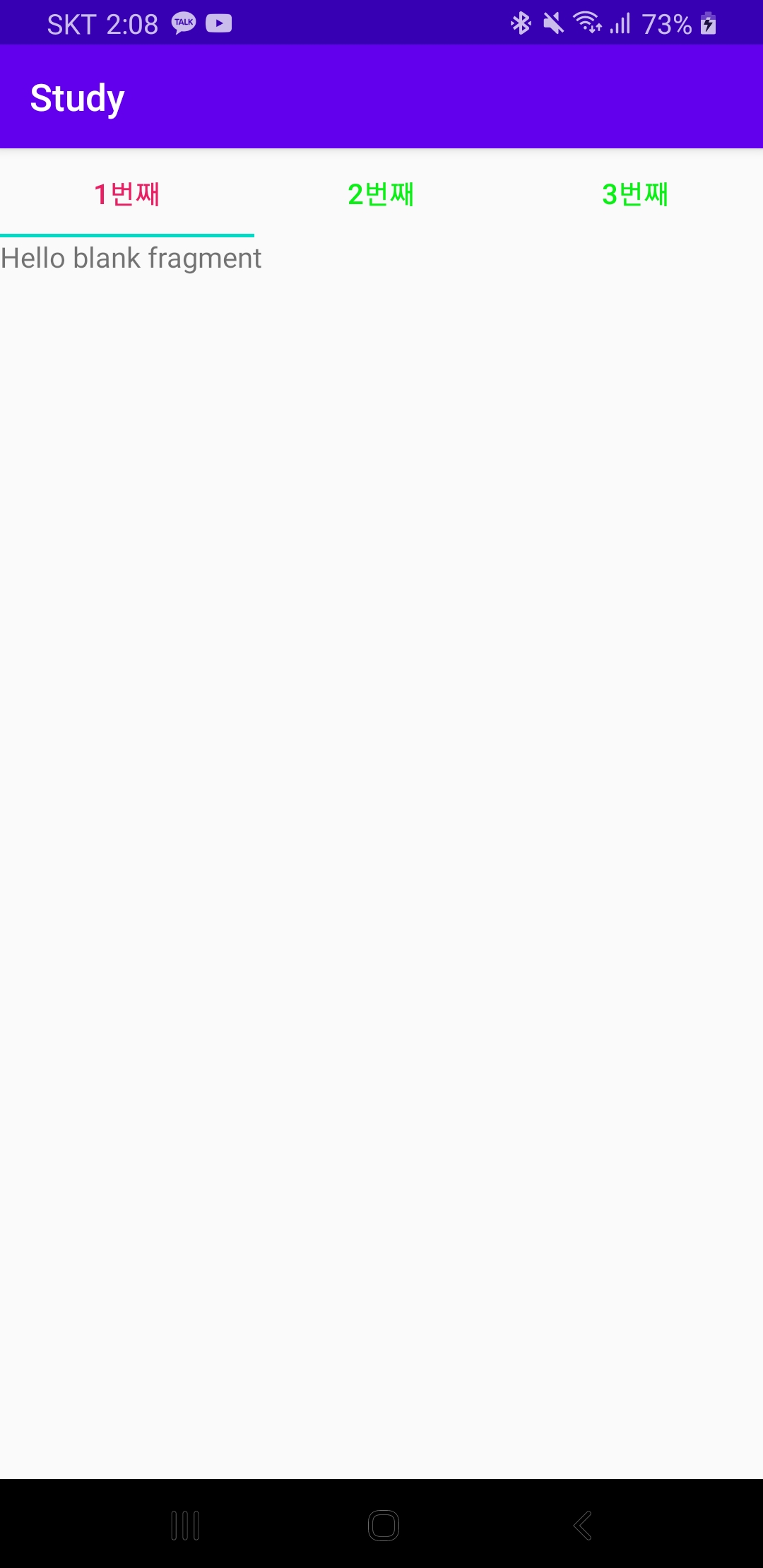
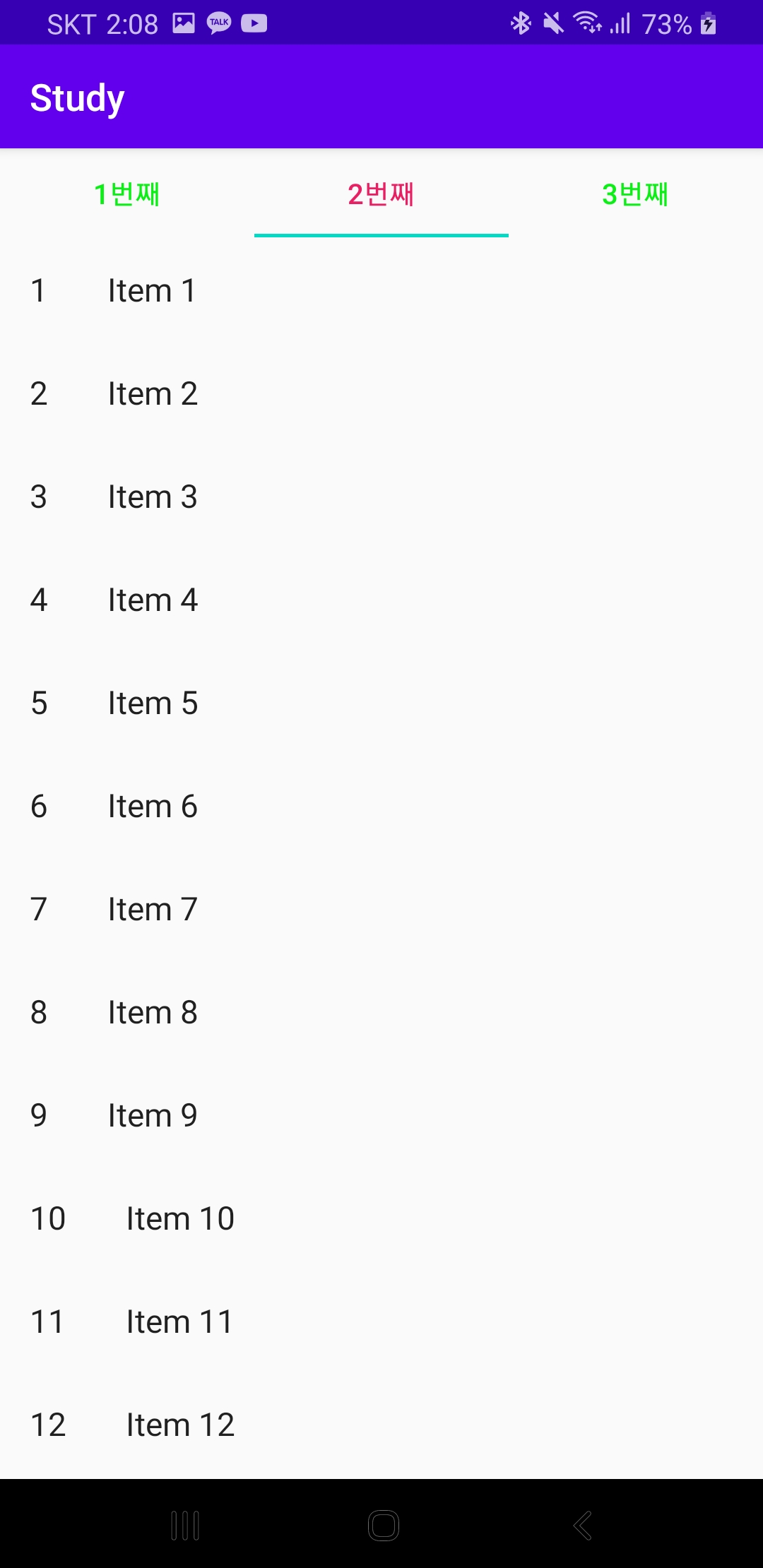
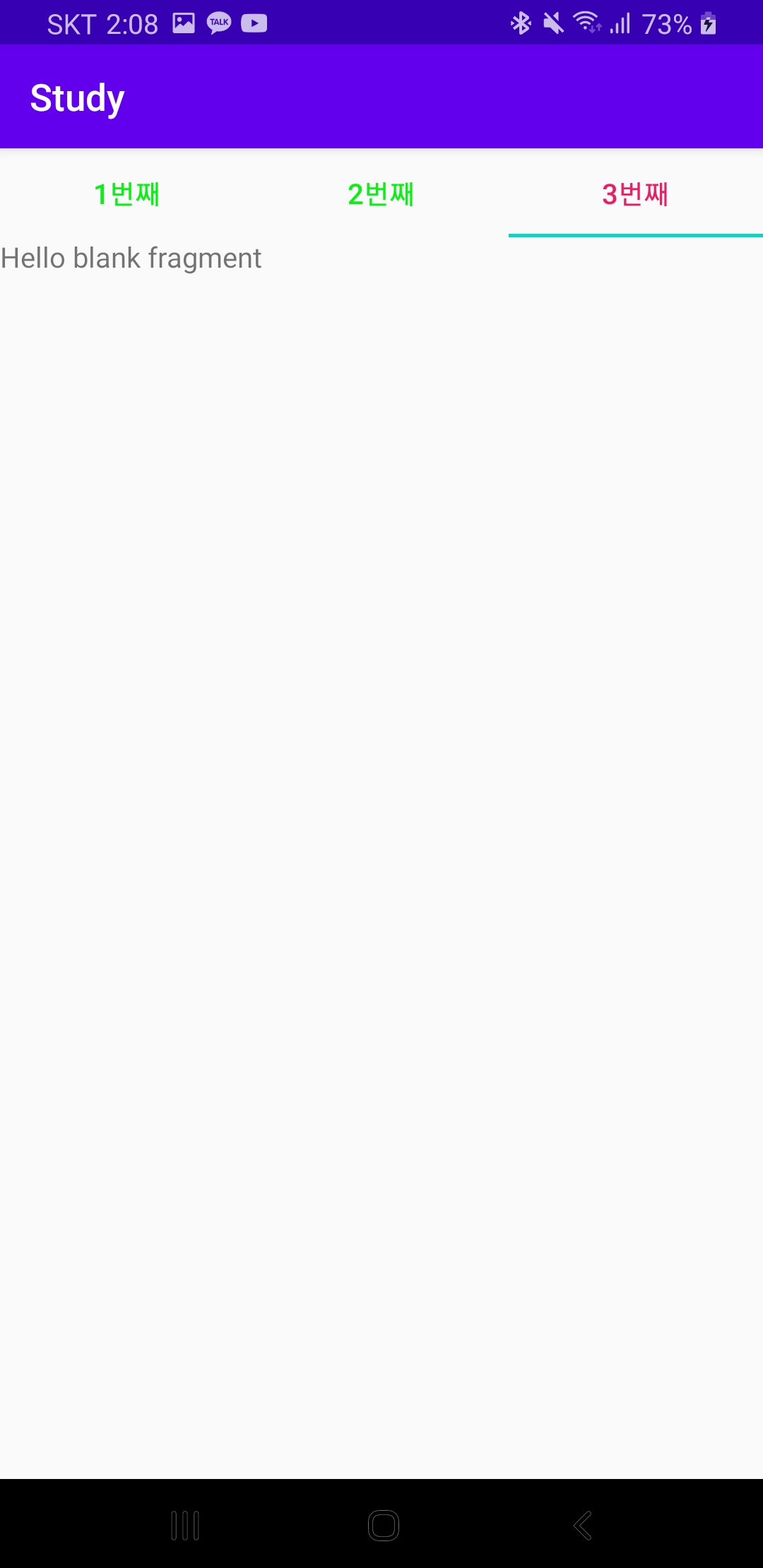
다음은 결과입니다.
 |
 |
 |
제대로 실행되는 것을 볼 수 있습니다. 감사합니다.
'Android > Android' 카테고리의 다른 글
| [Android] 안드로이드 앱 개발을 위한 필요한 자바 문법 (0) | 2020.06.24 |
|---|---|
| [Android] 브로드캐스트 리시버 (Broadcast Receiver) (0) | 2020.06.16 |
| [Android] 다이얼로그 프래그먼트 사라지지 않는 다이얼로그 만들기 (0) | 2020.06.15 |
| [Android] 안드로이드 프래그먼트 (Fragment) (3) (4) | 2020.06.15 |
| [Android] 안드로이드 프래그먼트 (Fragment) (2) (0) | 2020.06.15 |